Qt是一个跨平台的c++图形用户界面应用程序框架。
窗口部件
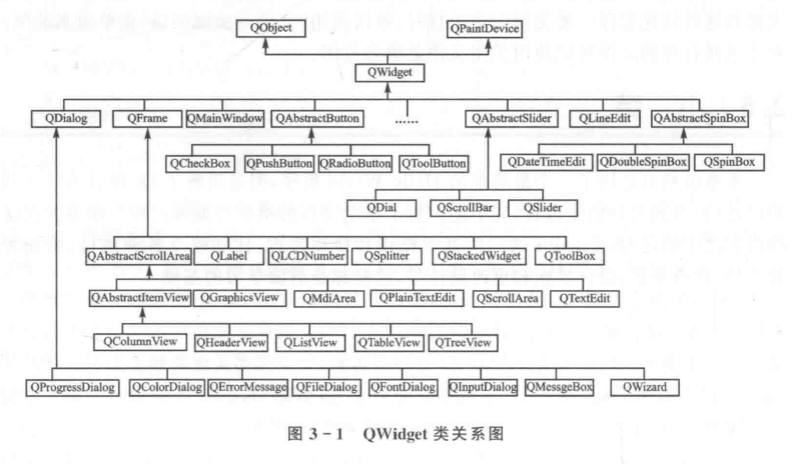
基础窗口部件QWidget

窗口、子部件以及窗口类型
QWidget类是所有用户界面对象的基类
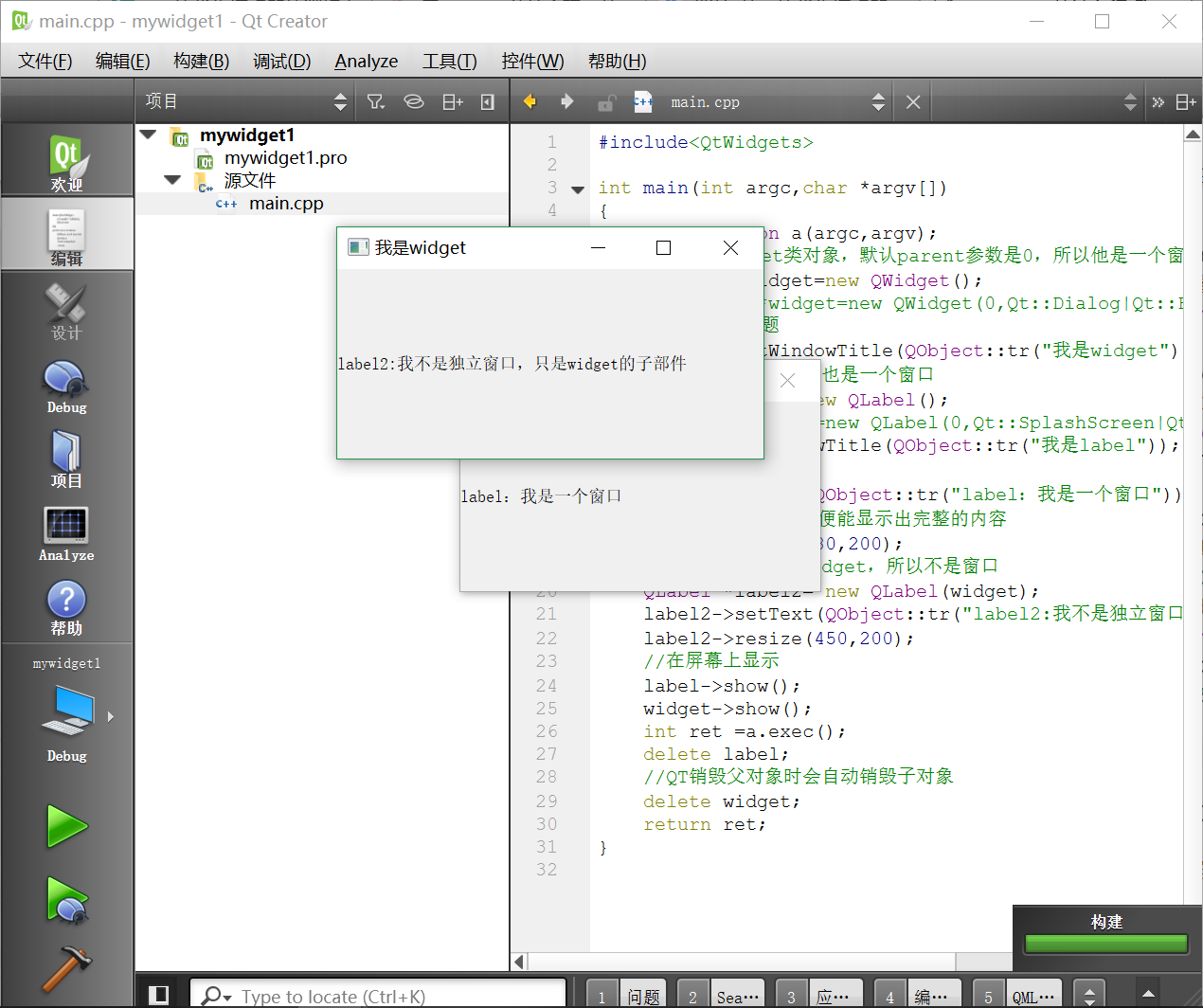
打开Qt Creator,新建空的qmake项目,项目名为mywidget1,完成后在mywidget1.pro中添加1
QT+=widgets
然后在项目中添加C++源文件main.cpp,添加以下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30//包含QApplication,QWidget等
int main(int argc,char *argv[])
{
QApplication a(argc,argv);
//新建Qwidget类对象,默认parent参数是0,所以他是一个窗口
QWidget *widget=new QWidget();
//设置窗口标题
widget->setWindowTitle(QObject::tr("我是widget"));
//新建Qlabel对象,也是一个窗口
QLabel *label=new QLabel();
label->setWindowTitle(QObject::tr("我是label"));
//设置显示文本
label->setText(QObject::tr("label:我是一个窗口"));
//改变部件大小,以便能显示出完整的内容
label->resize(380,200);
//指定了父窗口为widget,所以不是窗口
QLabel *label2= new QLabel(widget);
label2->setText(QObject::tr("label2:我不是独立窗口,只是widget的子部件"));
label2->resize(450,200);
//在屏幕上显示
label->show();
widget->show();
int ret =a.exec();
delete label;
//QT销毁父对象时会自动销毁子对象
delete widget;
return ret;
}
运行结果:

注意:这里使用new操作符为label2分配了空间,但是并没有使用delete进行释放,这是应为在Qt中销毁父对象的时候会自动销毁子对象,这里label2指定了parent为widget
QWidget的构造函数有两个参数:1
2
3
4//parent表示父窗口部件,默认为0,表示没有父窗口,后面的参数是 Qt::WindowType枚举类型
//用来指定各种窗口系统属性,f=0表示窗口类型值为Qt::Widget,这种类型的部件如果有父窗口,
//那么他就是子部件,否则就是独立窗口.
QWidget(QWidget*parent = 0,Qt::WindowFlags f=0)
修改创建对象的两行代码为,运行程序查看效果:1
2QWidget *widget=new QWidget(0,Qt::Dialog);
QLabel *label=new QLabel(0,Qt::SplashScreen);
再次更改:1
2
3QWidget *widget=new QWidget(0,Qt::Dialog|Qt::FramelessWindowHint);
//label窗口一直在“图层”最上面
QLabel *label=new QLabel(0,Qt::SplashScreen|Qt::WindowStaysOnTopHint);
说明:更多的f参数的使用,可以在帮助中索引Qt::WindowFlags关键字
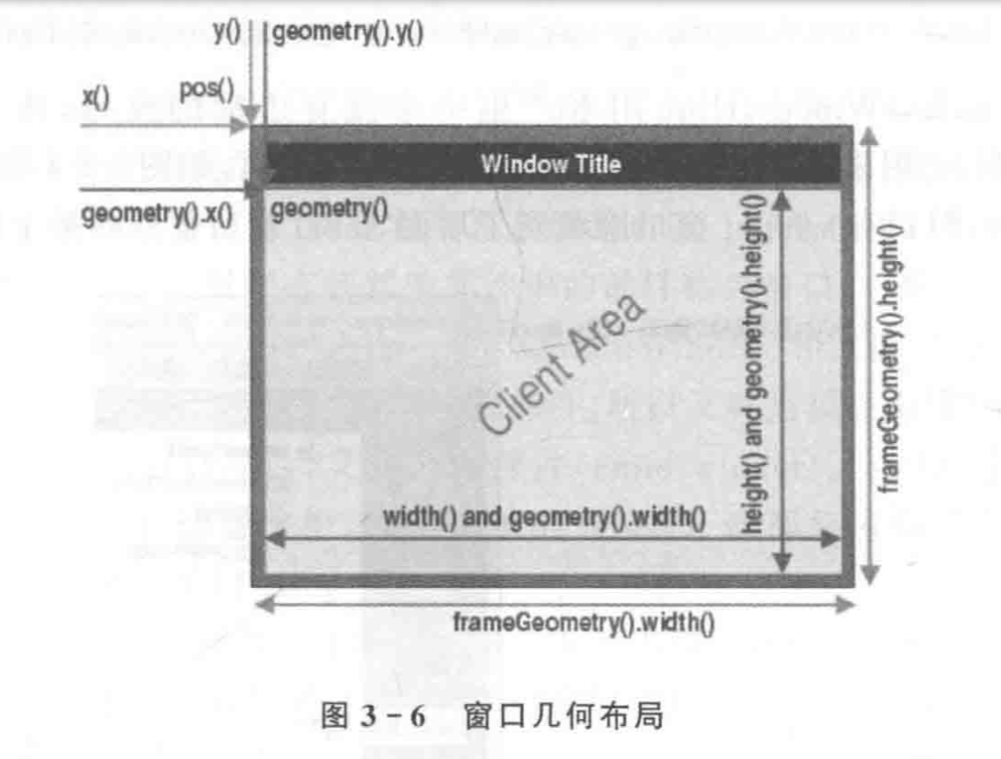
窗口几何布局
窗口的大小和位置,根据是否包含边框和标题栏两种情况,要用不同的函数来获取。
可以在帮助索引中查看 Window and Dialog Widgets 关键字

这里的函数分为两类:
- 包含框架:x()、y()、frameGeometry()、pos()、move()等函数
- 不包含框架:geometry()、width()、height()、rect()、size()等函数
程序调试
这部分内容可以在帮助索引中通过Interacting with the Debugger 和Debugging a C++Example Application关键字查看
设置断点
创建mywidght2项目,主函数内容为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
int main(int argc,char *argv[])
{
QApplication a(argc,argv);
QWidget widget;
int x=widget.x();
int y=widget.y();
//QRect类型返回数据为:(x,y,宽,高)
QRect geometry =widget.geometry();
QRect frame =widget.frameGeometry();
return a.exec();
}
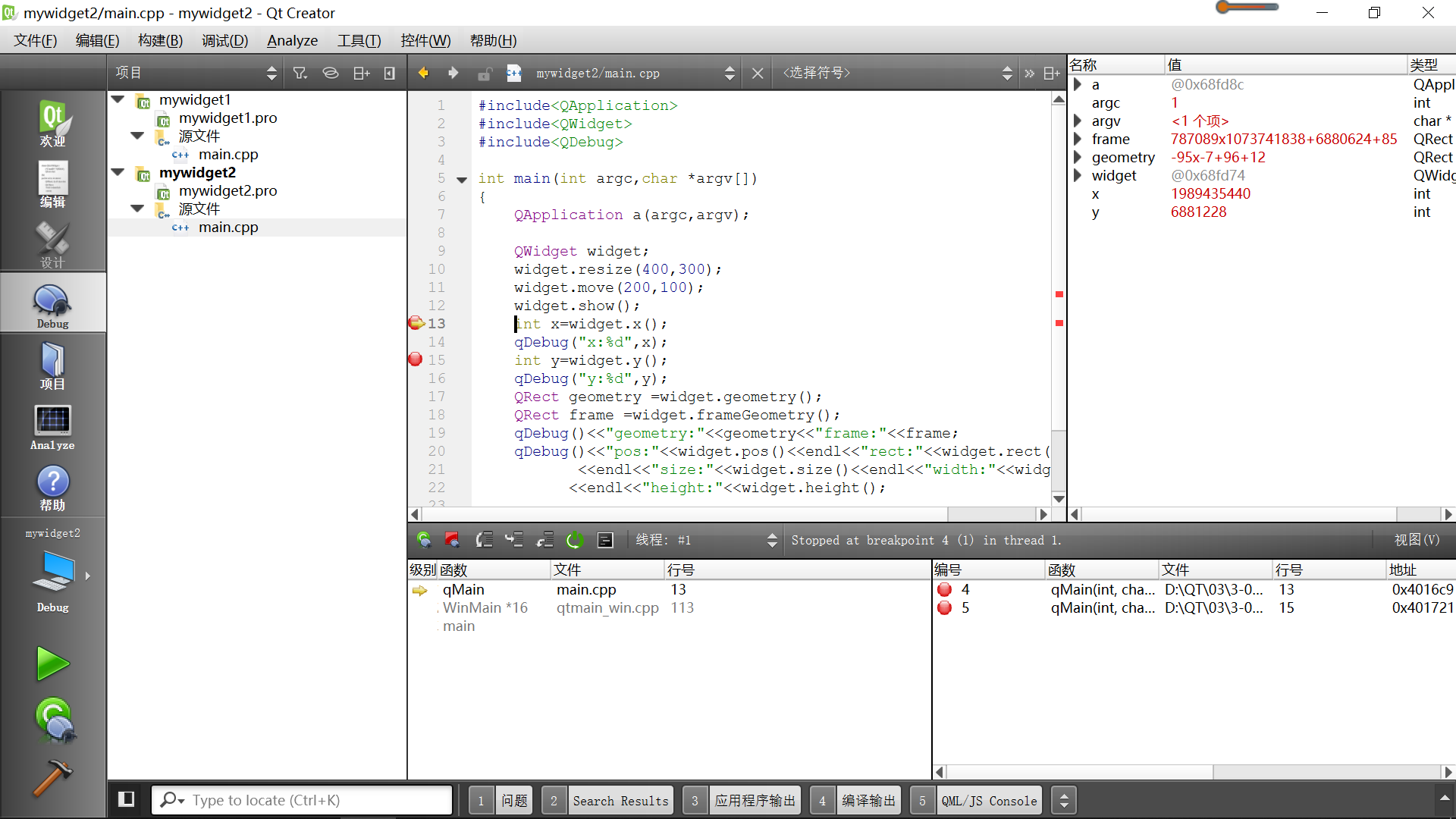
在一行代码前面单击来设置断点,取消再单击一下,如图:

单步调试–>快捷键F11。
使用qDebug()函数
更改上面的程序:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
//使用qDebug()函数要添加#include<QDebug>头文件
int main(int argc,char *argv[])
{
QApplication a(argc,argv);
QWidget widget;
widget.resize(400,300); //窗口大小
widget.move(200,100); //窗口位置
widget.show();
int x=widget.x();
qDebug("x:%d",x);
int y=widget.y();
qDebug("y:%d",y);
QRect geometry =widget.geometry();
QRect frame =widget.frameGeometry();
qDebug()<<"geometry:"<<geometry<<"frame:"<<frame;
qDebug()<<"pos:"<<widget.pos()<<endl<<"rect:"<<widget.rect()
<<endl<<"size:"<<widget.size()<<endl<<"width:"<<widget.width()
<<endl<<"height:"<<widget.height();
return a.exec();
}
运行结果:1
2
3
4
5
6
7
8
9Starting D:\QT\03\3-02\build-mywidget2-Desktop_Qt_5_6_0_MinGW_32bit-Debug\debug\mywidget2.exe...
x:200
y:100
geometry: QRect(211,145 400x300) frame: QRect(200,100 422x356)
pos: QPoint(200,100)
rect: QRect(0,0 400x300)
size: QSize(400, 300)
width: 400
height: 300
对话框QDialog
模态和非模态对话框
索引关键字QDialog 和Dialog Windows
对话框分为两类:
- 模态对话框:就是在没有关闭它之前不能再与同一个应用程序的其他窗口进行交互。
- 非模态对话框:既可以与它交互也可以与同一程序中的其他窗口交互。
新建Qt Widgets应用,项目名称为mydialog1,基类选择QWidget,类名为MyWidget,然后在mywidget.cpp文件中添加一下代码:1
2
3
4
5
6
7
8
9
10
11
12
MyWidget::MyWidget(QWidget *parent):
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
QDialog dialog(this); //父窗口为MyWidget类对象
dialog.show();
}
运行程序发现dialog窗口一闪而过,只显示myWidget窗口了,是因为,dialog只在mywidget这个构造函数中有用,这个构造函数执行完了,dialog也就消失了。
解决办法:
- 非模态对话框
1 | QDialog *dialog =new QDialog(this); //创建一个对象,用new开辟内存空间 |
- 模态
1 | QDialog dialog(this); |
运行程序,对话框弹出来,但MyWidget窗口并没有弹出,当关闭对话框后MyWidget才弹出来
- 模态
1 | QDialog *dialog =new QDialog(this); //创建一个对象,用new开辟内存空间 |
运行程序,两个对话框都显示出来,但只有在关闭对话框之后才能操作MyWidget窗口。
- setModal()函数默认设置是Qt::ApplicationModal.
- setWindowModality()函数,它有一个参数来设置模态对话框要阻塞的窗口类型,可以是:
- Qt::NonModal(不阻塞任何窗口,就是非模态)、
- Qt:: WindowModal(阻塞它的父窗口、所有祖先窗口以及它们的子窗ロ)
- Qt: ApplicationModal(阻塞整个应用程序的所有窗口)。
多窗口切换
信号和槽
新建Qt Widgets应用,项目名称为mydialog2,继承QWidget,双击mywidget. ui文件,在设计模式中往界面添加一个Label和一个PushButton,在属性栏中将PushButton的objectName改为showChildButton,然后更改Label 的显示文本为“我是主界面!”,更改按钮的显示文本为“显示子窗口”。然后回到编辑模式打开mywidget. h文件,在MyWidget类声明的最后添加槽的声明:
一、 手动关联
定义槽
1
2public slots:
void showChildDialog();到源文件中编写这个槽的实现代码
Qt Creator设计了一个快速添加定义的方法:单击showChildDialog()槽,同时按下Alt+ Enter键(也可以在函数上右击,在弹出的级联菜单中选择Refactor 菜单项),会弹出“在mywidget. cpp添加定义”选项,再次按下回车键Enter,编辑器便会转到mywidget. cpp文件中,并且自动创建showChildDialog()槽的定义,只需要在其中添加代码即可。这种方法也适用于先在源文件中添加定义,然后自动在头文件中添加声明的情况。
添加代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
//添加代码
connect(ui->showChildButton,&QPushButton::clicked,
this,&MyWidget::showChildDialog);
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::showChildDialog()
{
//添加代码
QDialog *dialog = new QDialog(this);
dialog->show();
}
这里使用了connect( )函数将按钮的单击信号clicked() 与新建的槽进行关联。clicked( )信号在QPushButton类中定义,而connect()是QObject类中的函数,因为MyWidget类继承自QObject,所以可以直接使用它。
connect()函数中的4个参数分别是发射信号的对象、发射的信号、接收信号的对象和要执行的槽。
- 运行程序,然后单击主界面上的按钮就会弹出一个对话框。
二、自动关联。
自动关联就是将关联函数整合到槽命名中,比如前面的槽可以重命名为on_show-ChildButton_ clicked(), 就是由字符on、发射信号的部件对象名和信号名组成。这样就可以去掉connect()关联函数了,具体做法:
打开mywidget. cpp文件,在MyWidget类的构造函数中删除connect()函数,然后更改showChildDialog()槽的名字,QtCreator中提供了一个快捷方式来更改所有该函数出现的地方,从而不再需要逐- -更改函数名。先在showChildDialog上右击,在弹出的级联菜单中选择Refactor- Rename Symbol Under Cursor,或者直接使用Ctrl+ Shift+ R快捷键,在出现的替换栏中输入on_ showChildButton_ clicked ,再单击Replace就可以了。这时源文件和头文件中相应的函数名都进行了更改。现在运行程序,和前面的效果是一样的。
源文件代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
//on_showChildButton_clicked();
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::on_showChildButton_clicked()
{
QDialog *dialog = new QDialog(this);
dialog->show();
}
自定义对话框
新建Qt Widgets应用,项目名称为mydialog3,继承QWidget.
添加自定义对话类框。首先向该项目中添加Qt设计师界面类。界面模板选择Dialog without Buttons, 类名改为MyDialog。然后在设计模式中向窗口添加两个Push Button,并且分别更改其显示文本为“进入主界面”和“退出程序”。
设计信号和槽。
- 使用设计器来实现“退出程序”按钮的信号和槽的关联。
- 单击设计器上方的Edit Signals/ Slots图标,或者按下快捷键F4,于是进入了部件的信号和槽的编辑模式。在“退出程序”按钮上按住鼠标左键,然后拖动到窗口界面上,这时松开鼠标左键。在弹出的配置连接对话框中选择“显示从QWidget继承的信号和槽”选项,然后在左边的QPushButton栏中选择信号clicked(),在右边的QDialog栏中选择对应的槽close(),完成后单击OK按钮.
- 要想取消这个关联,只须在信号和槽编辑模式中选择这个关联;当它变为红色时,按下Delete 键,或者右击选择“删除”。也可以在设计器下方的信号和槽编辑器中看到设置好的关联。
- 设置好关联后按下F3键,或者单击“编辑控件”图标,则回到部件编辑模式。
- 关于设计器中信号和槽的详细使用,可以在帮助索引中通过QtDesigner’sSignalsandSlotsEd-iting Mode关键字查看。
- 现在设置“进人主界面”按钮的信号和槽的关联。
- 在该按钮上右击,在弹出的级联菜单中选择“转到槽”,然后在弹出的对话框中选择clicked()信号,并单击OK按钮。这时便会进人代码编辑模式,并且定位到自动生成的on_pushButton_ clicked()槽中 。在其中添加代码:
1 | void MyDialog::on_pushButton_clicked() |
说明:这个acceptO)函数是QDialog类中的一个槽,対于一个使用exec()函数实现的模态対话框,执行了这个槽就会隠藏这个模态対活框,并返回QDialog::Accepted值,这里里就是要使用这个值来判断是哪个按钮被按下了。与其对应的还有一个reject()槽,它可以返回一个QDialog::Rejected值,前面的“退出程序”按钮也可以关联这个槽。
在主界面中使用自定义的对话框
- 更改main.cpp函数内容如下
1 |
|
主函数中建立MyDialog对象,然后判断其exec()函数的返回值,如果按下了“进人主界面”按钮,返回值应该是QDialog:: Accepted,则显示主界面,并且正常执行程序;如果不是,则直接退出程序。
运行程序后可以发现,已经实现了从登录对话框到主界面,再从主界面显示一个对话框的应用了。再来实现可以从主界面重新进入登录界面的功能。双击mywidget. ui文件,在设计模式中再向界面添加两个Push Button,分别更改它们的显示文本为“重新登录”和“退出”。然后使用信号和槽模式将“退出”按钮的clicked()信号和MyWidget界面的close()槽关联。完成后再转到“重新登录”按钮的clicked()信号的槽,并更,改如下:
1 | void MyWidget::on_pushButton_clicked() |
说明:那个close()槽,它不一定使程序退出,只有当只剩下最后一个主界面了(就是没有父窗口的界面),这时调用close()槽,程序才会退出;而其他情况下界面只是隐藏起来了,并没有被销毁。这里还需要包含MyDialog类的头文件#include“mydialog. h” ,然后运行程序查看效果。
标准对话框
新建Qt Widgets应用,项目名称为mydialog5,继承QWidget.
本节帮助索引Standard Dialogs关键字。
添加如图所示按钮:
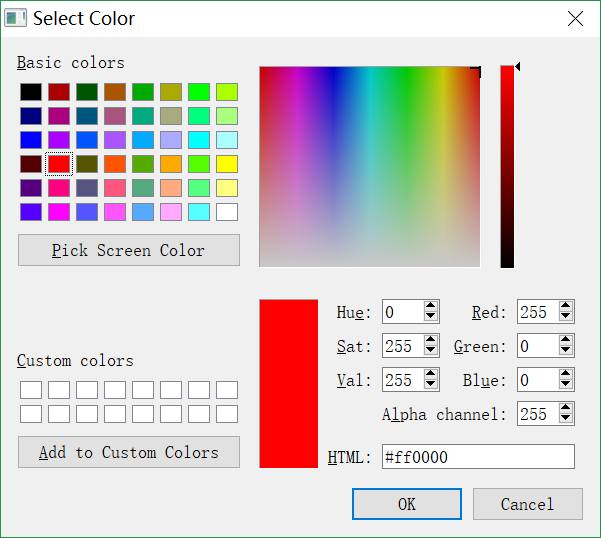
颜色对话框
在mywidget.cpp文件中添加:
1
2进入“颜色对话框”按钮的clicked()信号槽,用静态函数直接直接显示颜色对话框:
1
2
3
4
5
6
7
8void MyWidget::on_pushButton_clicked()
{
//参数分别是:设置初始颜色、指定父窗口、设置对话框标题
QColor color = QColorDialog::getColor(Qt::red,this,tr("颜色对话框"));
//,QColorDialog::ShowAlphaChannel);
//添加透明度选项 1.0表示完全不透明,0.0表示完全透明
qDebug()<<"color:"<<color;
}或者,创建一个对象:
1 | void MyWidget::on_pushButton_clicked() |
运行结果:
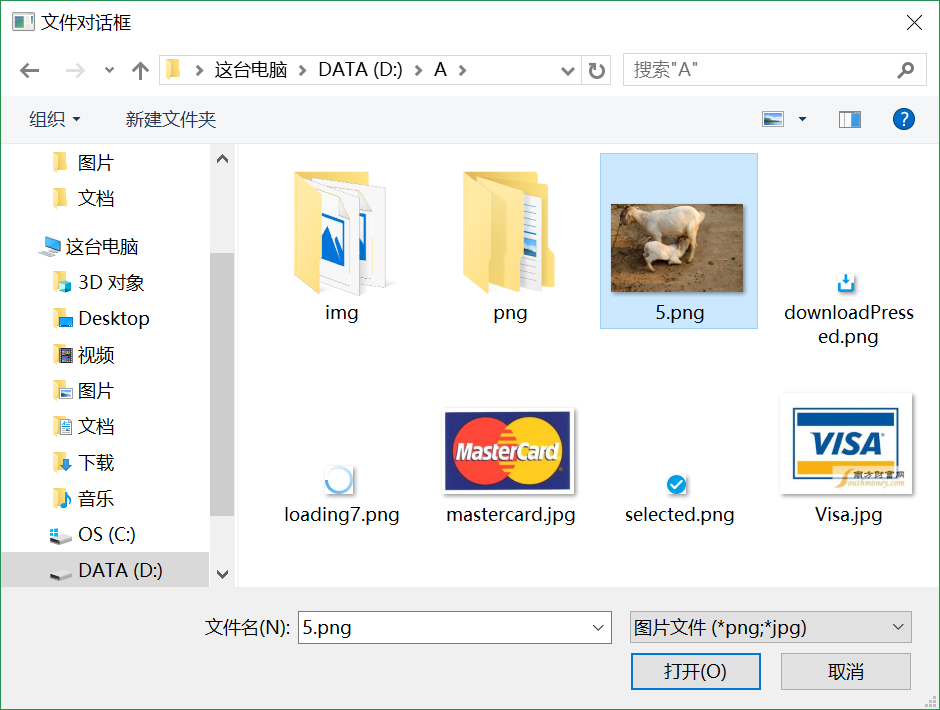
文件对话框
1 | void MyWidget::on_pushButton_2_clicked() |
其他函数:
- getSaveFileName()实现保存文件对话框和文件另存对话框
- getExistingDirectory()获取一个已存在的文件夹路径
运行结果:
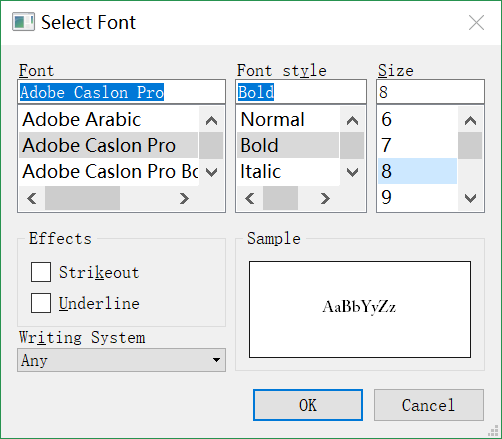
字体对话框
1 | void MyWidget::on_pushButton_3_clicked() |
运行结果:
输入对话框
1 | void MyWidget::on_pushButton_4_clicked() |
消息对话框
1 | void MyWidget::on_pushButton_5_clicked() |
进度条对话框
1 | void MyWidget::on_pushButton_6_clicked() |
错误信息对话框
在mywidget.h文件中
- 添加类前置声明
1 | class QErrorMessage; |
- 添加私有对象:
1 | QErrorMessage *errordlg |
在mywidget.cpp中
在构造函数中添加:
1
errordlg = new QErrorMessage(this);
添加槽信号
1
2
3
4
5void MyWidget::on_pushButton_7_clicked()
{
errordlg->setWindowTitle(tr("错误信息对话框"));
errordlg->showMessage(tr("这里是出错信息!"));
}
向导对话框
在mywidget.h文件中
添加头文件
1
在MyWidget类中添加private类型函数声明
1 | private: |
在mywidget.cpp中
添加:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27QWizardPage *MyWidget::createPage1(){
QWizardPage *page =new QWizardPage;
page->setTitle(tr("介绍"));
return page;
}
QWizardPage *MyWidget::createPage2(){
QWizardPage *page =new QWizardPage;
page->setTitle(tr("用户选择信息"));
return page;
}
QWizardPage *MyWidget::createPage3(){
QWizardPage *page =new QWizardPage;
page->setTitle(tr("结束"));
return page;
}
//右击设置槽函数
void MyWidget::on_pushButton_8_clicked()
{
QWizard wizard(this);
wizard.setWindowTitle(tr("向导对话框"));
wizard.addPage(createPage1());
wizard.addPage(createPage2());
wizard.addPage(createPage3());
wizard.exec();
}
运行结果:


其他窗口部件
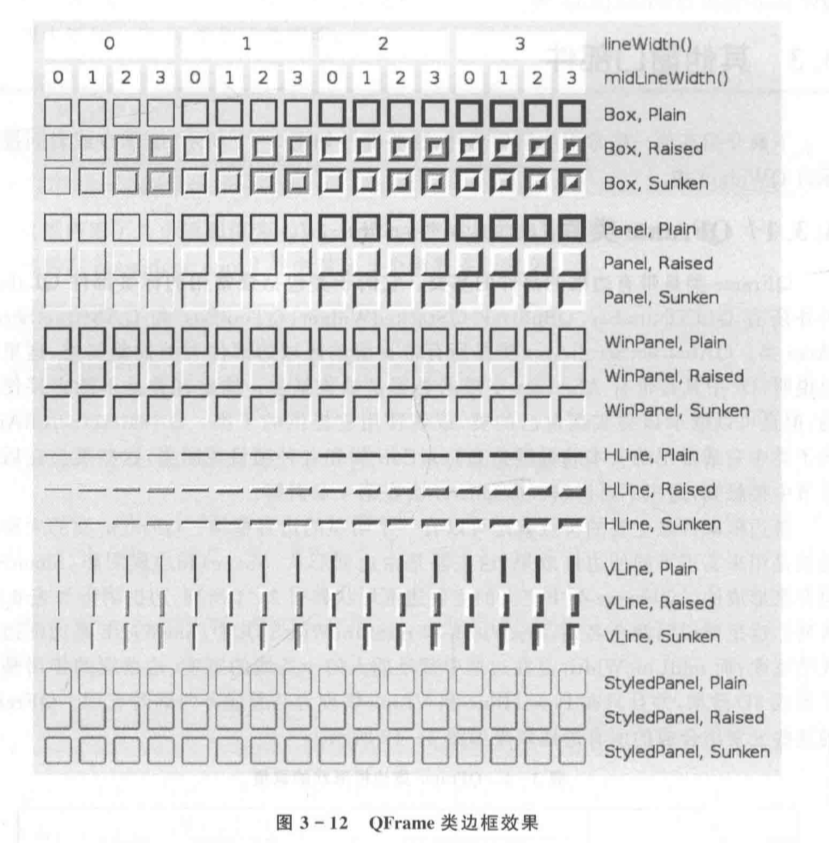
QFrame类
QFrame类是带有边框的部件的基类。它的子类包括最常用的标签部件QLabel,另外还有QLCDNumber、QSplitter、QStackedWidget, QToolBox和QAbstractScrol-lArea类。QAbstractScrollArea类是所有带有滚动区域的部件类的抽象基类,这里需要说明,Qt中凡是带有Abstract 字样的类都是抽象基类。抽象基类是不能直接使用的,但是可以继承该类实现自己的类,或者使用它提供的子类。
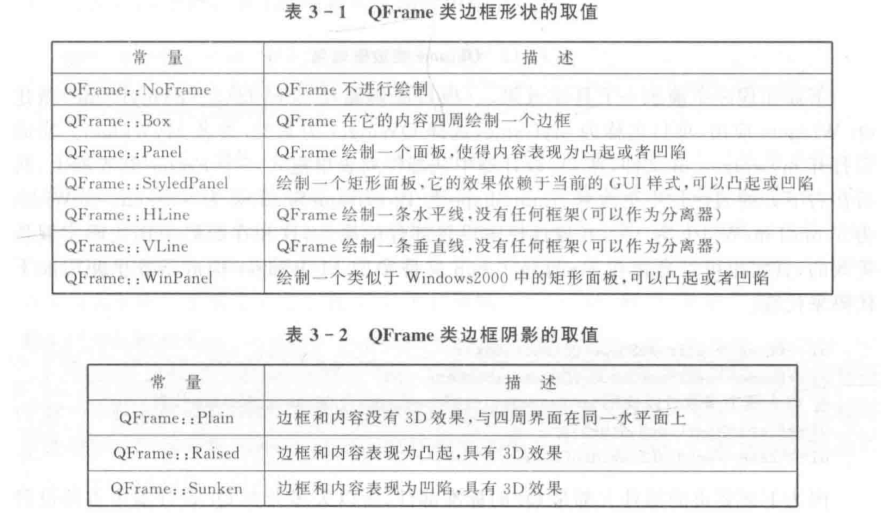
QFrame边框形状和阴影

新建Qt Widgets应用,项目名称为mydialog5,继承QWidget.
在Qt设计器中从部件列表里拖入一个Frame到界面上,然后在右下方的属性栏中更改其frameShape为Box, frameShadow为Sunken , lineWidth为5,midLineWidth为10。在属性栏中设置部件的属性,这和在源码中用代码实现是等效的,其实也可以直接在mywidget.cpp文件中的MyWidget构造函数里使用代码。
QLabel
标签QLabel部件用来显示文本或者图片。在设计器中向界面拖人一个Label,然后将其拖大点,并在属性栏中设置对其方式alignment的属性,水平的改为AlignH-Center ,垂直的改为AlignVCenter,这样QLabel中的文本就会在正中间显示。font 属性可以对字体进行设置,也可以通过代码进行设置,下面打开mywidget. cpp文件,在构造函数中添加如下代码:
1 | //设置字体样式 |
QLabel属性栏中的wordWrap属性可以实现文本的自动换行。
QFontMetrics类实现自动省略
继续在构造函数例添加代码:1
2
3
4
5//实现文本自动换行
QString string = tr("标题太长,需要进行省略!");
//参数分别是:要省略的文本、省略的模式(就是省略号出现的位置)、文本的长度
QString str=ui->label->fontMetrics().elidedText(string,Qt::ElideRight,180);
ui->label->setText(str);
显示图片:1
2
3
4
5
6
7
8
9
10
//标签中添加图片,设计器中scaledContents属性选中可以显示整个图片
ui->label->setPixmap(QPixmap("D:/QT/pig.jpg"));
//显示GIF动态图片
QMovie *movie=new QMovie("D:/A/img/cat.gif");
ui->label->setMovie(movie);
movie->start();
}
QLCDNumber
QLCDNumber部件可以让数码字符显示类似液晶数字一样的效果。从部件栏中拖入一个LCD Number部件到界面上,然后更改其属性:
- 选中smallDecimalPoint项,这样可以显示小数点;
- digitCount的作用是设置显示的数字的个数,设置为7,表示要显示7个数字;
- mode选Dec表示显示十进制数值,这里还可以设置显示为十六进制(Hex)、八进制(Oct)和二进制( Bin)数值;
- segmentStyle用来设置数码的显示样式,这里提供了3种样式,选择Filled;
- value设置为456. 123,这就是要显示的数值;
- 也可以在代码中使用display()函数来设置要显示的数值。
- 在QLCDNumber中可以显示的数码有0/O.1.2.3.4.5/S.6.7.8.9/g、负号、小数点、A、B、C、D、E、F、h、H、L、o、P、r、u、U、Y、冒号、度符号(输人时使用单引号来代替)和空格。
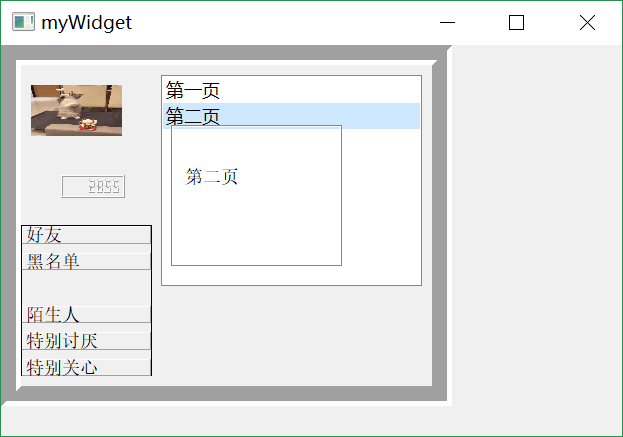
QStackedWidget
QStackedWidget类提供了- -个部件栈,可以有多个界面(称为页面),每个界面可以拥有自己的部件,不过每次只能显示一个界面。这个部件需要使用QComboBox或者QListWidget来选择它的各个页面。
- 在设计模式中向界面上拖入一个List Widget和一个StackedWidget。
- 在ListWidget.上右击,在弹出的级联菜单中选择“编辑项目”项,然后在“编辑列表窗口部件”对话框中按下左下角的加号添加两项,并更该名称为“第一页”和“第二页”。
- 然后在Stacked Widget 上拖人一个Label,更改文本为“第一页”,再单击Stacked Widget右上角的小箭头进入下一页,再拖入一个标签,更改文本为“第二页”。
- 然后再将Stacked Widget 部件的frameShape属性更改为StyledPanel。
- 最后,在信号和槽设计模式将listWidget 部件的currentRowChanged( )信号和stackedWidget的setCurrentIndex()槽关联。
- 设置完成后运行程序可以看到,现在可以单击listWidget中的项目来选择stackedWidget的页面了。
QToolBox
QToolBox类提供了一.列层叠窗口部件,就像常用的聊天工具QQ中的抽屉效果。
- 从部件栏中选择ToolBox拖人到界面上,右击并在弹出的级联菜单中选择“插人页→在当前页之后”项来新插入一页。
- 然后更改其frameShape属性为Box,更改currentIndex即为第几个”抽屉“,更改其对应cucurrenttItemText分别为“好友”、“黑名单”、“陌生人”、“特别讨厌”、”特别关心“。
最后所有的运行结果如图所示:
 )
)
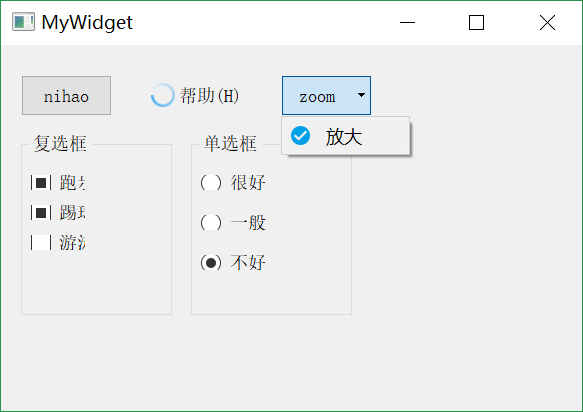
按钮部件
QAbstractButton类是按钮部件的抽象基类,提供了按钮的通用功能。它的子类包括复选框QCheckBox、标准按钮QPushButton.单选框按钮QRadioButton和工具按钮QToolButton。
新建Qt Widgets应用,项目名称mybutton,基类选择QWidget,类名设为MyWidget。完成后在项目文件夹中新建images文件夹,并且放人几张图标图片,供下面编写程序时使用。
QPushButton
QPushButton提供- - 个标准按钮。在项目中打开mywidget. ui文件,拖人3个PushButton到界面上.然后将它们的objectName依次更改为pushBtnl、pushBtn2和pushBtn3。下面选中pushBtnl的checkable属性,使得它可以拥有“选中”和“未选中”两种状态;再选中pushBtn2的flat 属性,可以不显示该按钮的边框。然后转到push-Btnl的toggled( bool)信号的槽.更改如下:1
2
3
4
5
6
void MyWidget::on_pushBtn1_toggled(bool checked)//按钮是否处于被按下状态
{
qDebug()<<tr("按钮是否按下:")<<checked;//按下checked为true,否则为false
}
在MyWidget的构造函数里添加代码:
1 | include<QMenu> |
QcheckBox、QRadioButton和QGroupBox
对于调查表之类的应用,往往提供多个选项供选择,有些是可以选择多项的,有些只能选择其中-一项。复选框QCheckBox类提供了同时选择多项的功能,而QRadioButton提供了只能选择- -项的功能,一般要把-一组按钮放到一个QGroupBox中来管理。
在设计模式时可往界面上拖人两个Group Box,将它们的标题分别改为“复选框”和“单选框”。然后往复选框中拖人3个Check Box,分别更改显示内容为“跑步”、“踢球”和“游泳”。再往单选框中拖入3个Radio Button,分别更改其显示内容为“很好”、“一般”和“不好”。这里还可以选中CheckBox的tristate属性,让它拥有不改变状态、选中状态和未选中状态3种状态。对于选择按钮后的操作,可以关联它们的state-Changed(>信号和自定义的槽,也可以使用isChecked()函数查看一个按钮是否被选中。除了Group Box,还可以使用QButtonGroup类来管理多个按钮。
运行结果:

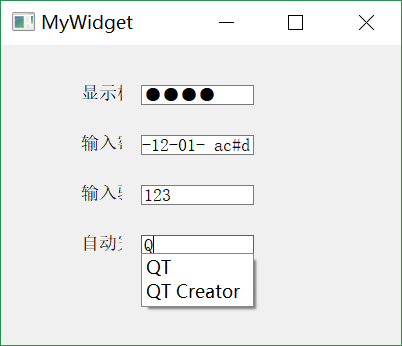
QLineEdit
行编辑器QLineEdit部件是-一个单行的文本编辑器,它允许用户输入和编辑单行的纯文本内容,而且提供了一系列有用的功能,包括撤销与恢复、剪切和拖放等操作。
新建Qt Widgets应用,项目名称mylineedit,基类QWidget,类名MyWidget。在设计模式时可往界面上拖人几个标签和Line Edit,设计界面运行结果所示。然后将4个Line Edit从上到下依次更改其objectName为lineEdit1 JlineEdit2 . lineEdit3和lineEdit4。
显示模式
行编辑器QLineEdit有4种显示模式(echoMode),可以在echoMode属性中更改它们,分别是:
- Normal正常显示输人的信息;NoEcho不显示任何输人,这样可以保证不泄露输人的字符位数;
- Password显示为密码样式,就是以小黑点或星号之类的字符代替输人的字符;
- PasswordEchoOnEdit在编辑时显示正常字符,其他情况下显示为密码样式。
这里设置lineEdit1的echoMode为Password.
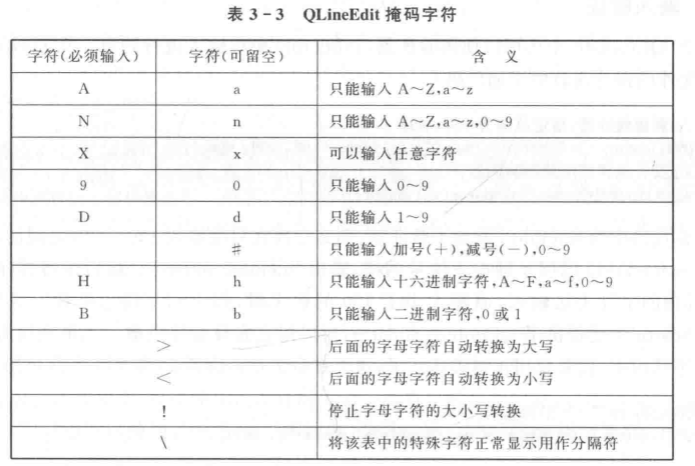
输入掩码
QLineEdit提供了输人掩码( inputMask)来限制输入的内容。可以使用一些特殊的字符来设置输入的格式和内容.这些字符中有的起限制作用且必须要输入一一个字符,有的只是起限制作用,但可以不输人字符而是以空格代替。先来看一下这些特殊字符的含义,如下表所列。

下面将lineEdit2 的inputMask属性设置为“> AA-90-bb-! aa# H; “,其含义为:
- “>”号表明后面输人的字母自动转为大写;
- “AA”表明开始必须输人两个字母,因为有前面的“>”号的作用,所以输人的这两个字母会自动变为大写;
- “一”号为分隔符,;直接显示,该位不可输入;
- “9”表示必须输人一个数字;“0”表示输入一个数字,或者留;空;
- “bb”表示这两位可以留空,或者输人两个二进制字符,即0或1;
- “!”表明停止大小写转换,就是在最开始的“>”号不再起作用;
- “aa”表示可以留空,或者输人两个字母;
- “#”表示将“#”号作为分隔符,因为“#”号在这里有特殊含义,所以前面要加上“\”号;
- “H”表明必须输入一个十六进制的字符;
- “; ”表示用 “ ”号来填充空格。
另外,也可以使用setInputMask()函数在代码中来设置输人掩码。
在lineEdit2上右击,然后转到它的returnPressed()回车键按下信号的槽中。更改代码如下:
1 | void MyWidget::on_lineEdit2_returnPressed() //回车键按下信号的槽 |
- 输入验证
在QLineEdit中可以使用验证器(validator)来对输入进行约束
在mywidget.cpp的构造函数里添加代码:1
2
3
4//新建验证器,指定范围为100~999
QValidator *validator=new QIntValidator(100,999,this);
//在行编辑器中使用验证器
ui->lineEdit3->setValidator(validator);
在代码中为lineEdit3添加了验证器,那么它现在只能输人100~999之间的数字。再进人lineEdit3的回车键按下信号的槽,输出lineEdit3 的内容。然后运行程序会发现,其他的字符无法输入,而输人小于100的数字时,按下回车键也是没有效果的。QValidator中还提供了QDoubleValidator,可以用它来设置浮点数。如果想设置更强大的字符约束.就要使用正则表达式了
- 自动补全
QLineEdit提供强大的自动补全功能通过QCompleter类实现
在mywidget.cpp的构造函数里添加代码:1
2
3
4
5
6
7
8
QStringList wordList;
//在行编辑器里输入“Q",自动出现"QT"和”QT Creator“两个选项
wordList<<"QT"<<"QT Creator"<<tr("你好");
QCompleter *completer=new QCompleter(wordList,this); //新建自动完成器
completer->setCaseSensitivity(Qt::CaseInsensitive); //设置大小写不敏感
ui->lineEdit4->setCompleter(completer);
运行结果:
1 | Debugging starts |
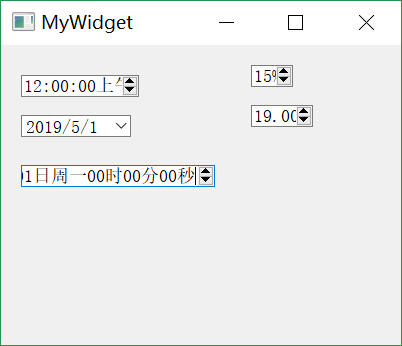
QAbstractSpinBox
QAbstractSpinBox类是-一个抽象基类,提供了一个数值设定框和- 个行编辑器来显示设定值。它有3个子类QDate TimeEdit、QSpinBox和QDoubleSpinBox,分别用来完成日期时间、整数和浮点数的设定。
新建Qt Widgets 应用,项目名称myspinbox,基类为QWidget,类名MyWidget。
QDateTimeEdit
QDateTimeEdit类提供了一个可以编辑日期和时间的部件。到设计模式,从部件栏中分别拖TimeEdit.DateEdit和Date/TimeEdit到界面上,然后设置timeEdit的;displayFormat为“h:mm:ssA” ,这就可以使用12 h制来进行显示。对于dateEdit, 选中它的calendarPopup属性,就可以使用弹出的日历部件来设置日期。然后在MyWid-get类的构造函数中添加代码:1
2
3
4//设置时间为现在的系统时间
ui->dateEdit->setDateTime(QDateTime::currentDateTime());
//设置时间的显示格式
ui->dateTimeEdit->setDisplayFormat(tr("yyyy年MM月dd日dddHH时mm分ss秒"));
这里使用代码设置了dateTimeEdit中的日期和时间。简单说明一下:y表示年;M表示月;d表示日;而ddd表示星期;H表示小时,使用24 h制显示,而h也表示小时,如果最后有AM或者PM的,则是12 h制显示,否则使用24 h制;m表示分;s表示秒;还有一个z可以用来表示毫秒。更多的格式可以参考QDateTime类。现在运行程序查看效果。还要说明,可以使用该部件的text()函数获取设置的值,它返回QString类型的字符串;也可以使用dateTime()函数,它返回的是QDateTime类型数据。
QSpinBox 和QDoubleSpinBox
QSpinBox用来设置整数, QDoubleSpinBox用来设置浮点数。从部件栏中找到Spin Box和Double Spin Box,并将它们拖入到界面上。可以在属性栏中看到spinBox的属性有:后缀suffix属性,可以设置为“%” ,这样就可以显示百分数了;前缀prefix属性,比如表示金钱时前面有“¥”字符;最小值minimum属性,设置其最小值;最大值maximum属性设置其最大值;单步值singleStep属性设置每次增加的数值,默认为l;value 为现在显示的数值。而doubleSpinBox又增加了一个小数位数decimals属性,用来设置小数点后面的位数。可以在代码中使用value()函数来获取设置的数值。
运行结果:
QAbstractSlider
QAbstractSlider类用于提供区间内的一个整数值,它有一个滑块,可以定位到一个整数区间的任意值。该类是一个抽象基类,它有3个子类QSerollBar、QSlider和QDial。其中,滚动条QScrollBar多数是用在QScrollArea类中来实现滚动区域;QSllider就是常见的音量控制或多媒体播放进度等滑块部件;QDial是-一个刻度表盘部件。
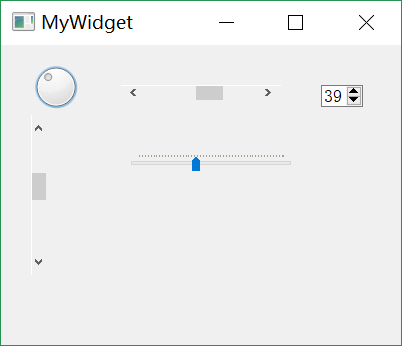
新建Qt Widgets应用,项目名称myslider,基类选择QWidget,类名为MyWidget。完成后到设计模式,从部件栏中分别将Dial、Horizontal Scroll Bar和Vertical Scroll Bar、 Horizontal Slider以及Vertical Slider 等部件拖人到界面上。
- 先看两个ScrollBar的属性:
- maximum属性用来设置最大值,minimum属性用来设置最小值;
- singleStep属性是每步的步长,默认是1,就是按下方向键后其数值增加或者减少1;
- pageStep是每页的步长,默认是10,就是按下PageUp或者PageDown按键后,其数值增加或者减少10;
- value与sliderPosition是当前值;
- tracking设置是否跟踪,.默认为是,就是在拖动滑块时,每移动一个刻度,都会发射valueChanged()信号,如果选择否,则只有拖动滑块释放时才发射该信号;
- orientation设置部件的方向,有水平和垂直两种选择;
- invertedAppearance属性设置滑块所在的位置,比如默认滑块开始在最左端,选中这个属性后,滑块默认就会在最右端。
- invertedControls设置反向控制,比如默认是向上方向键是增大,向下方向键是减小,如果选中这个属性,那么控制就会正好反过来。
- 另外,为了使部件可以获得焦点,需要将focusPolicy设置为StrongFocus。
- 再来看两个Slider
- 它们有了自己的两个属性tickPosition和tickInterval,前者用来设置显示刻度的位置,默认是不显示刻度;后者是设置刻度的间隔。
- 而Dial有自己的属性wrapping,用来设置是否首尾相连,默认开始与结束是分开的;
- 属性notchTarget用来设置刻度之间的间隔;
属性notchesVisible用来设置是否显示刻度。
再往界面上拖人一个SpinBox,然后进人信号和槽编辑界面,将刻度表盘部件dial的sliderMoved(int)信号分别与其他各个部件的setValue(int)槽相连接。设置完成后运行程序,然后使用鼠标拖动刻度盘部件的滑块,可以看到其他所有的部件都跟着变化了。
运行结果: