介绍
Django是一个开放源代码的Web应用框架,由Python写成。
安装
- pycharm社区版创建django项目:pycharm自带django数据包
项目
pycharm创建
第一个django请求
步骤
- 在你要创建项目的目录下执行cmd命令
1
django-admin.py startproject 文件名
执行之后可以看到项目的目录结构1
2
3
4
5
6
7hellodjango
|-- hellodjango
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| `-- wsgi.py
`-- manage.py
运行:我们进入 hellodjango 目录(pycharm下,点击 Terminal),输入以下命令,启动服务器:
1
python3 manage.py runserver 127.0.0.1:8000
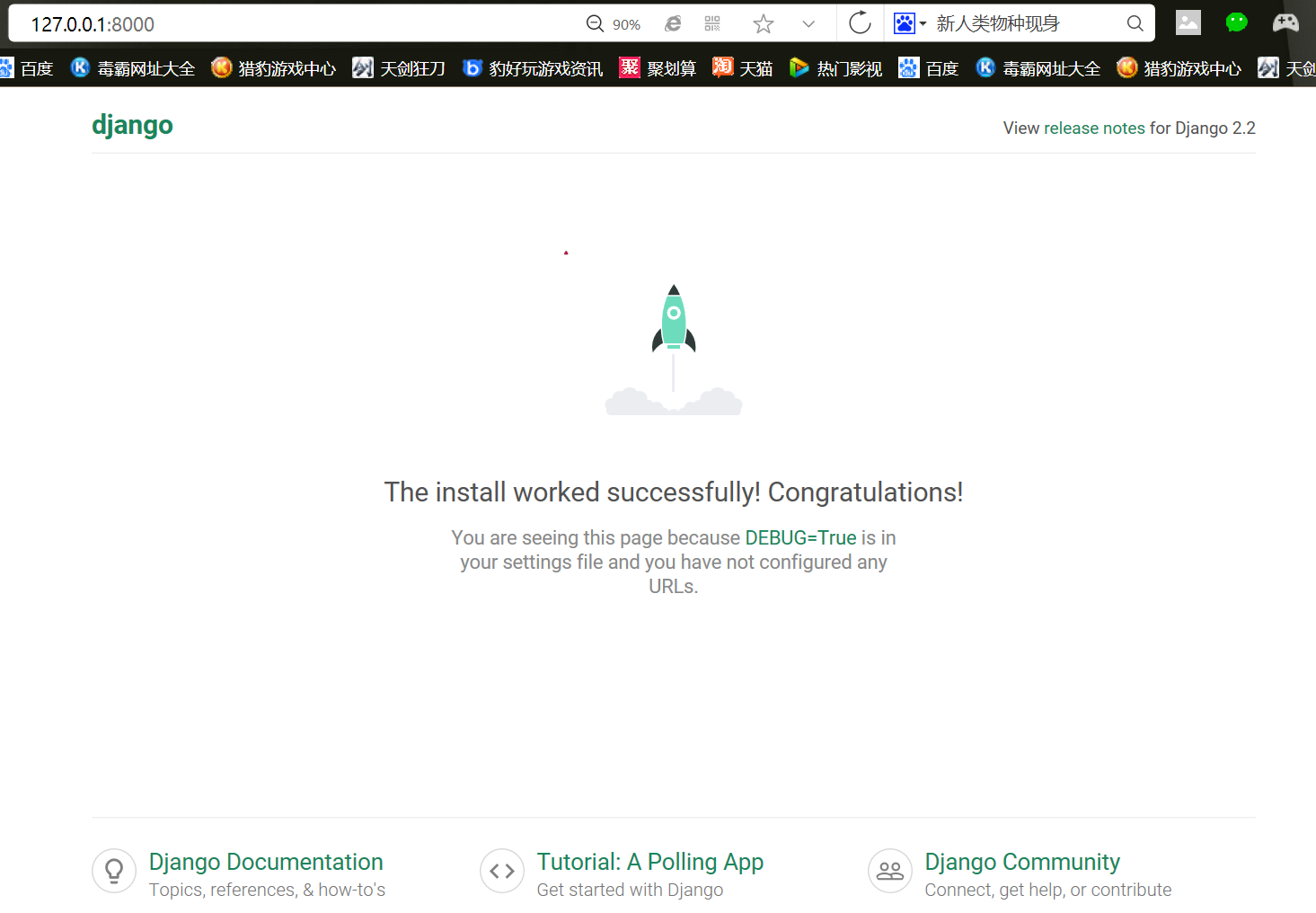
打开显示的网址(),可以看到第一个django请求运行成功.

####### 目录说明:
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- HelloWorld/init.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/settings.py: 该 Django 项目的设置/配置。
- HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站”目录”。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
配置
在settings.py文件中修改:
- 模板路径配置(html)
1 | TEMPLATES = [ |
- 静态文件配置(图片,css文件, js文件)
1 | STATIC_URL = '/static/' # 使用时前缀 |
注意:逗号不能少!!!
- 额外配置(csrf注释)
1 | MIDDLEWARE = [ |
路由关系(url对应关系)
url—>函数
- 注释自带的url(path),按照自带格式创建你的页面
1
2# path('admin/', admin.site.urls),
url(r'^login/',login),
处理请求函数
先看整体代码:
1 | from django.shortcuts import HttpResponse,render,redirect |
步骤说明:
导入包
1
from django.shortcuts import HttpResponse,render,redirect
定义函数
1
2
3def indox(request):
函数体request的两种方法(request.method):
- request.GET , 从请求头中的url拿到值, GET请求只有request.GET有值
- request.POST ,从请求头中拿到值, POST请求request.GET和request.POST都可能有值
- request表示用户请求相关的所有信息(对象)
- 三种返回方式:
- return HttpResponse(”字符串”),只能在页面上显示支付串
- return render(函数参数(request),’模板路径’(login.html),{}), 自带找到模板路径下的login.html,读取内容并返回给用户,模板路径是templates以后的路径。
- return redirect(‘URL’),跳转到要跳转的网址(可以是其他网站,也可以是自己的网址)
- 说明:在前面我们已经配置过模板路径和静态文件路径,所以可以直接运用自己web网页设计知识对你的页面进行设计、美化和动态交互,记得在你html文件中要连接css、js或图片文件时,前面添加路径(/static/),例如:
1
<link rel="stylesheet" href="/static/commons.css"/>
模板标签
过滤器
urls.py1
2
3
4
5
6
7
8
9def index(request):
return render(request,'模板路径‘),
{
'k1':'v1',
'k2':[1,2,32,34],#列表
'k3':{'k1':'v1','k2':'v2',...},# 字典
'user_list_dict':[{}] ,#列表[字典]
}
)
index.html1
2
3<h1>{{k1}}</h1>
<h1>{{k2.2}}</h1>
<h1>{{k3.}}</h1>
- 模板过滤器可以在变量被显示前修改它,过滤器使用管道字符,如下所示:
1 | {{ name|lower }} |
name 变量被过滤器 lower 处理后,文档大写转换文本为小写。
- 过滤管道可以被 套接 ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
1
{{ my_list|first|upper }}
以上实例将第一个元素并将其转化为大写。
- 有些过滤器有参数。 过滤器的参数跟随冒号之后并且总是以双引号包含。 例如:
1
{{ bio|truncatewords:"30" }}
这个将显示变量 bio 的前30个词。
- 其他过滤器:
- addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
- date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
1
{{ pub_date|date:"F j, Y" }}
length : 返回变量的长度。
说明:django标签通过 ‘.’ 索引
if/else 标签
基本语法格式如下:
1 | {% if condition %} |
或者:1
2
3
4
5
6
7{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
根据条件判断是否输出。if/else 支持嵌套。
- 说明: if 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not )。
循环
1 | <h3>循环</h3> |
- 说明: 可以与html搭配使用
ifequal/ifnotequal 标签
ifequal 标签比较两个值,当他们相等时,显示在 ifequal 和 endifequal 之中所有的值。
下面的例子比较两个模板变量 user 和 currentuser :
1 | {% ifequal user currentuser %} |
和 if 类似, ifequal 支持可选的 else标签:
1 | {% ifequal section 'sitenews' %} |
注释标签
Django 注释使用 。
1 | {# 这是一个注释 #} |
include 标签
include 标签允许在模板中包含其它的模板的内容。
下面这个例子都包含了 nav.html 模板:1
{% include "nav.html" %}
模板继承
模板可以用继承的方式来实现复用。
接下来我们先创建之前项目的 templates 目录中添加 father.html 文件,代码如下:
- mysites/templates/father.html 文件代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html>
<head>
<meta charset="utf-8">
<title>模板继承</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Django 测试。</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>
以上代码中,名为 mainbody 的 block 标签是可以被继承者们替换掉的部分。
所有的 block 标签告诉模板引擎,子模板可以重载这些部分。
son.html 中继承 father.html,并替换特定 block,son.html 修改后的代码如下:
- mysites/templates/son.html 文件代码:
1 | {%extends "father.html" %} |
第一行代码说明 son.html 继承了 father.html 文件。可以看到,这里相同名字的 block 标签用以替换 father.html 的相应 block。
django模型
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API。
安装mysqlclient
直接在pycharm的setting里面导入mysqlclient包,如果提示安装错误可以查看下面的链接:
mysqlclient安装出错
数据库配置
我们在项目的 settings.py 文件中找到 DATABASES 配置项,将其信息修改为:1
2
3
4
5
6
7
8
9
10DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 或者使用 mysql.connector.django
'NAME': 'test_db',# 数据库名称
'USER': 'root',# 用户
'PASSWORD': 'an1234',# 密码
'HOST':'localhost',# ip
'PORT':'3306',# 端口
}
}
注意:这里添加了中文注释,所以你需要在 HelloWorld/settings.py 文件头部添加 # -- coding: UTF-8 --。
上面包含数据库名称和用户的信息,它们与 MySQL 中对应数据库和用户的设置相同。Django 根据这一设置,与 MySQL 中相应的数据库和用户连接起来。
定义模型
- 创建 APP
Django规定,如果要使用模型,必须要创建一个app。我们使用以下命令创建一个 TestModel 的 app:
1 | django-admin startapp TestModel |
目录结构如下:1
2
3
4
5
6
7Hellodjango
|-- TestModel
| |-- __init__.py
| |-- admin.py
| |-- models.py
| |-- tests.py
| `-- views.py
- 修改 TestModel/models.py 文件:
1 | from django.db import models |
- 接下来在settings.py中找到INSTALLED_APPS这一项,如下:
1 | INSTALLED_APPS = ( |
- 在命令行中运行:
1 |
|
看到几行 “Creating table…” 的字样,你的数据表就创建好了。1
2
3
4Creating tables ...
……
Creating table TestModel_test #我们自定义的表
……
表名组成结构为:应用名_类名(如:TestModel_test)。
注意:尽管我们没有在models给表设置主键,但是Django会自动添加一个id作为主键。
接下来你就可以对数据库进行操作了

